Jamstack

Introduction
Remember Jamstack? While the term itself may not be widely used anymore, the core concepts remain as relevant as ever.
At its heart, Jamstack is a delivery architecture that promotes prerendering pages whenever possible. For the 2024 Web Almanac Jamstack chapter, we’ll explore the three main delivery architectures commonly used today:
- Prerendered: Build pages ahead of time and serve them as static files.
- Hybrid: mix of static and dynamic pages, using technologies like Incremental Static Regeneration (ISR) and Edge Functions to blur the lines between them.
- Dynamic: Pages are generated on the server for each request.
It’s become more common to take a Static-first approach as the more static a website is, the faster, more scalable, secure, and eco-friendly it tends to be. Prerendering, hybrid, and dynamic approaches are valuable tools in a web developer’s toolkit and are each suited to different situations. Let’s see how these categories are evolving.
Defining the dataset
So, how do we determine which delivery approach a site is taking? It would be ideal if there were a clear marker to neatly classify every site in one of our categories. Unfortunately, there is no such marker and it’s one of the biggest challenges of reporting on these architectures.
Previous Jamstack Web Almanac chapter have taken two approaches:
Focus on websites with a detectable Static Site Generator. This gave us an accurate picture as we could be sure these sites were using targeted technologies. The problem is that many Static Site Generators don’t leave a fingerprint by default, so the dataset skews toward frameworks like Next.js and Nuxt that do. To complicate things further, these heavier JavaScript frameworks are capable of both prerendering pages and dynamically rendering them, so which category do we put them in?
-
The second approach, pioneered in the 2022 Jamstack chapter used thresholds for Largest Contentful Paint, Cumulative Layout Shift, and Caching to build the dataset. This approach broadens the dataset by including more prerendered sites that don’t have a clear Static Site Generator fingerprint. The downside is that it blurs the definition of prerendering by focusing on frontend performance. Prerendering will often improve delivery speed, but that’s where the scope ends in our view. What happens after delivery like a faster LCP is a happy byproduct.
Both approaches have merit: the first uses data that clearly defines a prerendered site, while the second relies on indicators. This year, we’re combining the two with a scoring system to get the best of both worlds. We developed this scoring system to reflect our confidence level in whether a site is prerendered. Strong indicators, like being generated by 11ty or hosted on GitHub Pages, earn 100 points, while softer signals, such as a fast Time to First Byte (TTFB), receive lower points—50 in this case.
We then total up the points and put them in one of the following categories:
Prerendered
If a site scores 100 points or over, we call it Prerendered. It means the site is statically generated or shows multiple signs of being decoupled. This is a high bar and contains ~0.5% of total sites in 2024.
Hybrid
If a site scores between 50 and 99 points, we put it in the Hybrid category. These are websites that might be static but don’t have enough fingerprints for us to tell, or they may not be purely static but share some shared approaches and philosophies. For example, a Nuxt site hosted on Netlify or a Gatsby site with fast TTFB. While Hybrid is a more lenient category, it’s still a high bar representing ~5% of sites in the data set in 2024.
Dynamic
Anything scoring below 50 points falls into the Dynamic category. These sites either rely on server-side rendering or don’t have enough fingerprints to put in the other categories. Dynamic represents the majority of the web and ~94.5% of the dataset.
Scoring
Let’s dive into how scoring works.
Detectable Static Site Generator
This is a huge tell. Based on the SSG, we can give a score on how likely the website is prerendered. These are ballparks so while we can’t confidently say that 30% of Next.js sites are purely static, it’s one data point that when combined with others, gives us confidence.
| SSG | Points |
|---|---|
| Astro | 50 |
| Bridgetown | 100 |
| Docusarus | 100 |
| Eleventy | 100 |
| Gatsby | 30 |
| Gridsome | 100 |
| Hexo | 100 |
| Hugo | 100 |
| Jekyll | 100 |
| Mintlify | 70 |
| Next.js | 30 |
| Nextra | 70 |
| Nuxt | 30 |
| Octopress | 100 |
| Pelican | 100 |
| Retype | 100 |
| Scully | 70 |
| VuePress | 100 |
Hosting Providers
GitHub Pages can only serve static content so we know if it’s hosted on that platform, it must be prerendered. Netlify and Vercel both have many static websites, but also have dynamic functionality. We’ve tried to account for this in the scoring.
| Hosting Provider | Points |
|---|---|
| GitHub Pages | 100 |
| Netlify | 30 |
| Tiiny Host | 100 |
| Vercel | 30 |
TTFB
Time to First Byte is how long the server took to return anything to the browser. Our thinking behind using this metric is that if all the server needs to do is return a static file, the TTFB will be very fast, whereas if the server needs to do dynamic processing to generate the page, it will take longer. Of course TTFB can be gamed if the server sends something while it takes its time generating the page, which is why we’re giving a good TTFB a score of 50 and not 100.
| Server Response Time | Points |
|---|---|
| Less than or equal to 800ms | 50 |
| More than 800ms and less than or equal to 1800ms | 25 |
| More than 1800ms | 0 |
Caching
Caching gives us a good sense of how static a site might be. If a site uses aggressive caching headers, it’s a strong sign that the server is doing minimal work, which feels very static-like. On the other hand, sites with long but less aggressive headers still suggest a static approach, but with less certainty.
| Cache header | Points |
|---|---|
max-age of two weeks or older and does not require revalidation. |
100 |
max-age oftwo weeks or older and requires revalidation. |
50 |
ETag
ETags help with cache validation by letting the browser check if a resource has changed since it was last fetched. We see this as a small nudge toward a static approach since it shows the server is leaning on cached content instead of regenerating it every time.
| Etag | Points |
|---|---|
| ETag present | 10 |
| No ETag | 0 |
Set-Cookie
A Set-Cookie header nudges toward dynamic behavior. It typically means the server is handling things like sessions which suggests the content isn’t purely static.
| Set Cookie | Points |
|---|---|
| Set-Cookie present | -10 |
| No Set-Cookie | 0 |
Limitations in the dataset
It’s worth reiterating, this segmentation is hard. These are rough estimates based on the data available and some miscategorization is inevitable. It’s also the first year we’ve used this scoring method and is something we can refine in years to come.
To minimize this, we’ve set a high bar for what qualifies as Prerendered and Hybrid. It’s likely these categories are larger than represented in this report.
Analysis
Now that our categories are defined, let’s see how they’re trending in 2024.
Static Site Generators
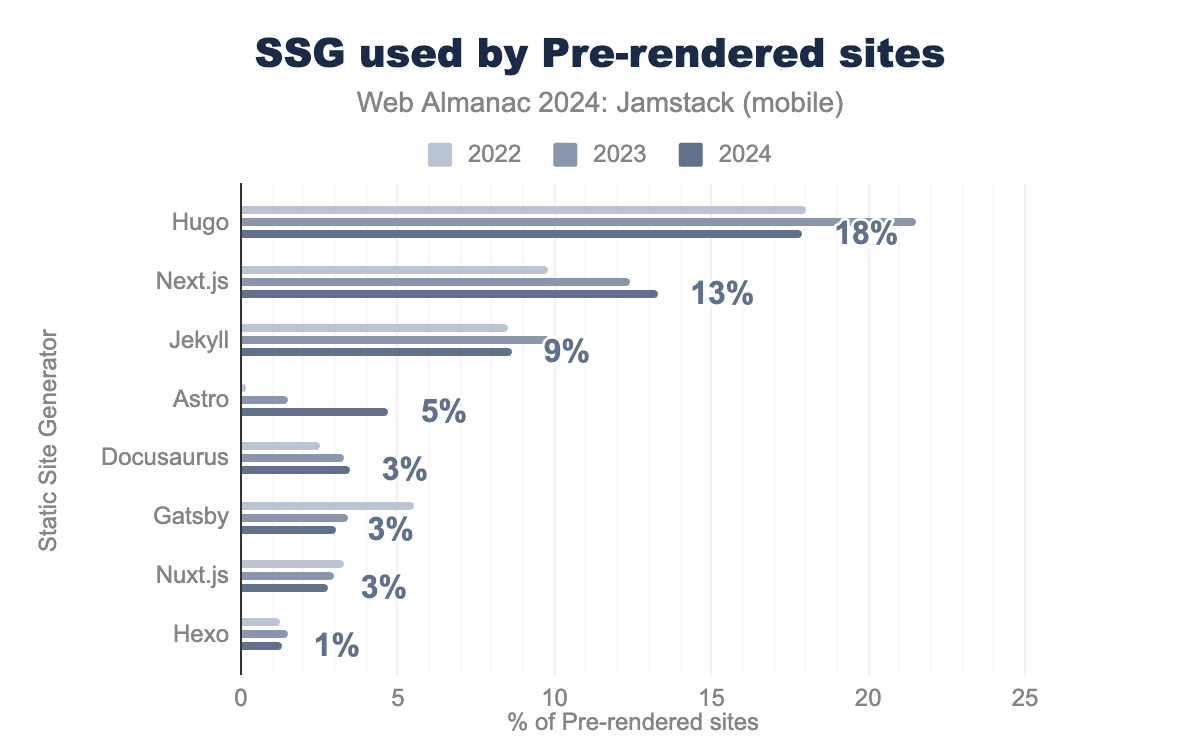
SSGs are the technology that performs the prerendering, which makes them a natural starting point for our analysis. Keep in mind not all Static Site Generators leave a fingerprint. Tools like 11ty, for example, don’t leave any trace by default, so they aren’t reflected in this dataset.
We see Hugo leading the Prerendering category by a sizable margin for the past 3 years. Hugo is known for being a fast and flexible SSG with a community that values performance so it’s not surprising to see it at the top of the list.
Next.js continues its dominance on the web and is steadily closing the gap on Hugo in the Prerendering category. It’s worth noting that with our scoring, we’re considering almost all known Hugo sites as Prerendered, whereas Next.js needs multiple indicators to be considered Prerendered.
Meanwhile, Jekyll, Gatsby, and Hexo have seen stable or declining usage in the Prerendered category, which reflects the reduced development going into these frameworks.
Docusaurus is on a steady rise which is impressive considering it’s only used for documentation.
The real stand out here is Astro though which grew 3x in 2024! It’s now a major player in the Prerendered category and could become the dominant framework if this trend continues.
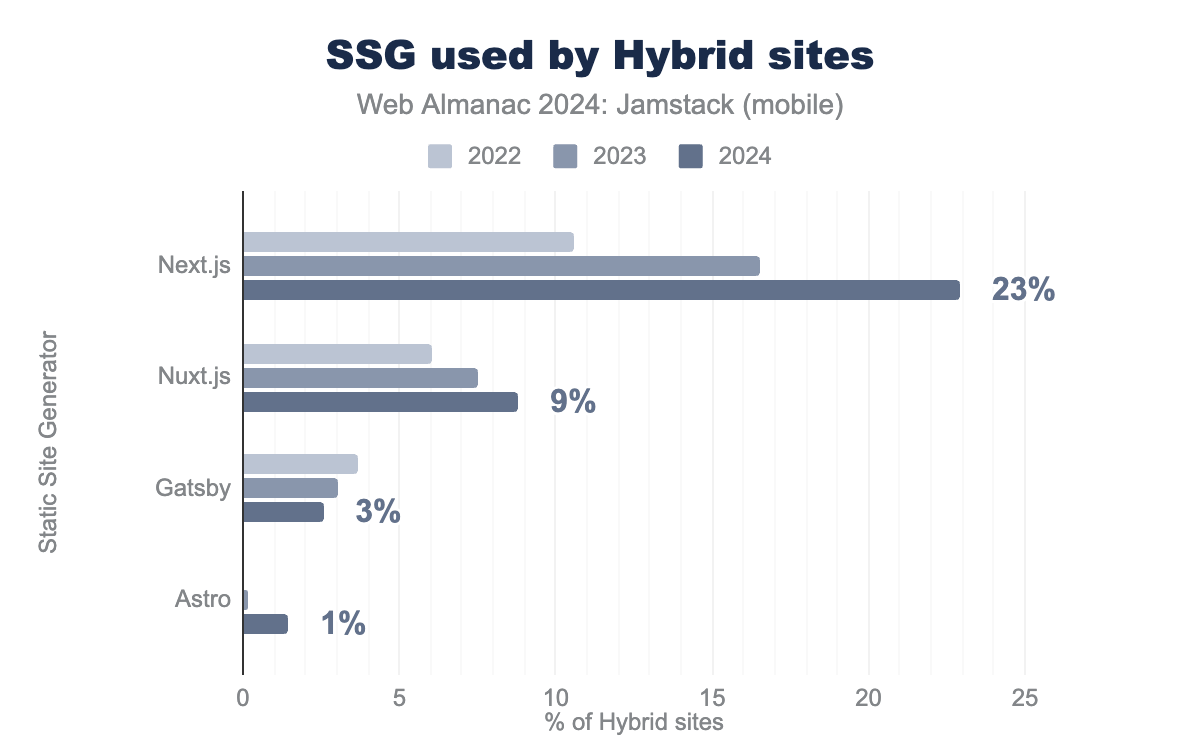
Let’s take a look at the Hybrid category:
We see Next.js extending its lead in the Hybrid category with a 39% increase in the past year. Next.js is a highly flexible framework capable of Prerendering, Dynamic Rendering, and Incremental Static Regeneration (updating specific static pages on-demand without requiring a full site rebuild). Its versatility for everything from an information website to a fully-fledged web application is one of the big reasons we’re seeing its growing usage.
Nuxt continued to grow steadily within the Hybrid category, while Astro saw rapid growth in 2024.
Performance
Prerendered sites are known for their performance because the server can respond instantly rather than dynamically rendering a response for each request. This results in faster load times and less strain on the server. Let’s see how that plays out in our analysis.
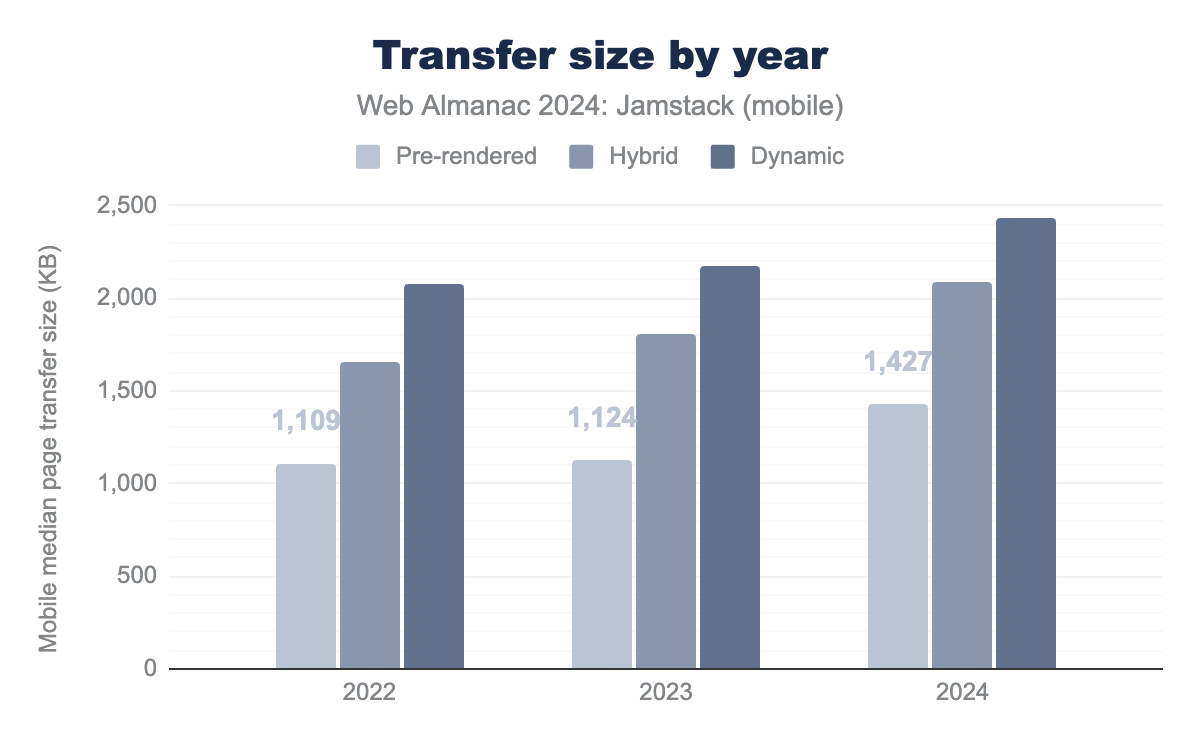
The median site page transfer size is an interesting place to start as we would expect it to be a significant factor in overall site performance.
On average, Prerendered sites have much smaller transfer sizes coming in at 43% of the Dynamic sites.
The jump between Prerendered and Hybrid sites likely reflects their different use cases with Prerendered sites more likely to be static, informational sites, while Hybrid sites might lean more into eCommerce and web applications which can lead to larger transfer sizes.
Let’s break down where this extra weight is coming from.
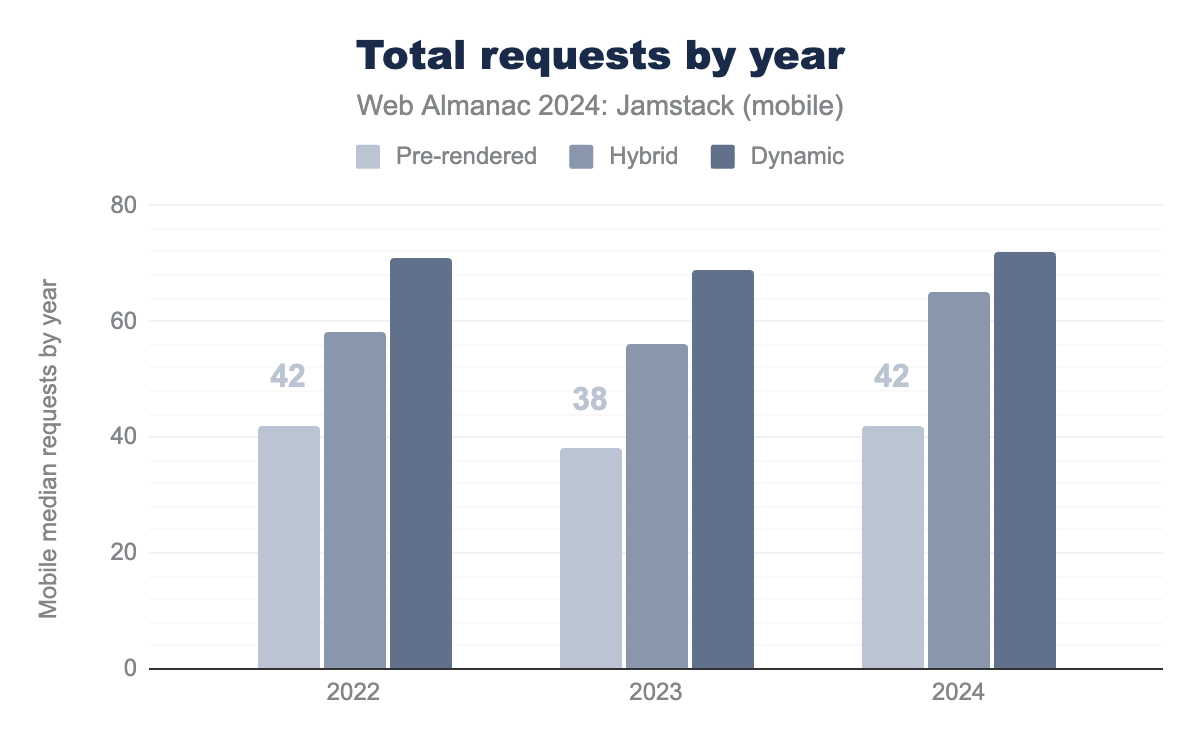
Looking at the total number of requests could explain some of the differences in total page weight between categories. From 2022 to 2024 we see the total requests stay about the same for Prerendered sites, a slight increase with Dynamic, and the largest increase in the Hybrid category (16% in 2024).
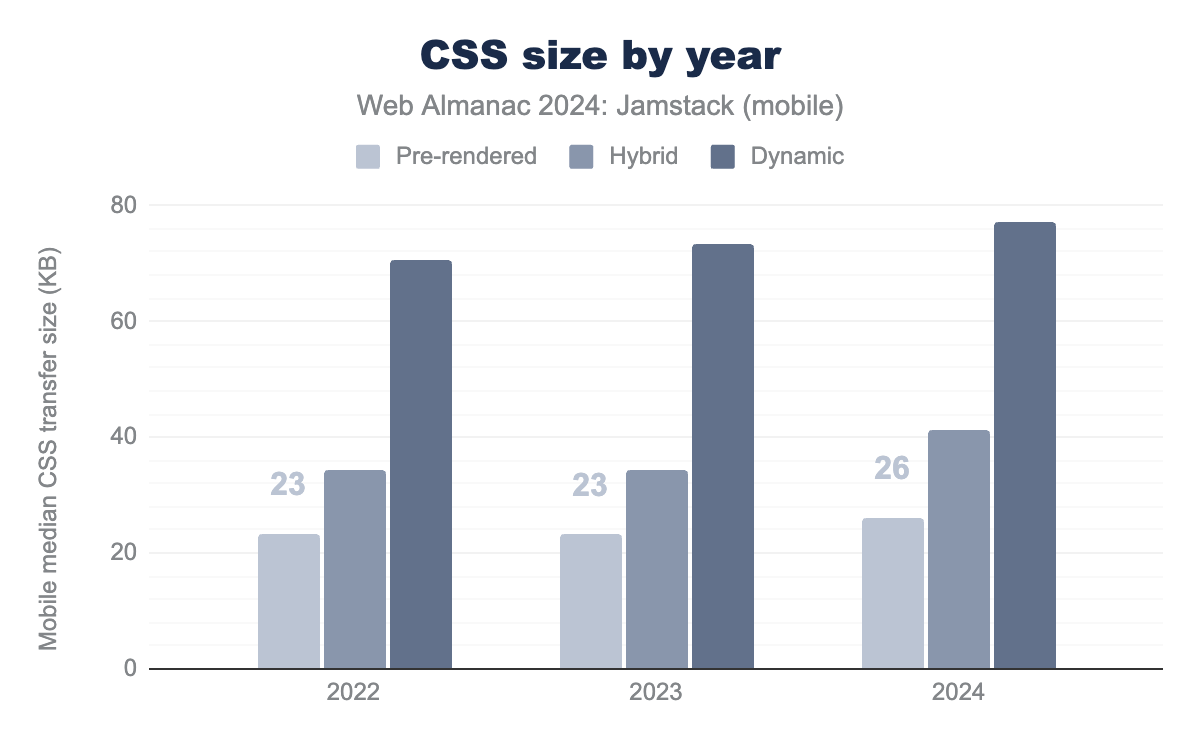
The total transfer of CSS provides another perspective and shows a slight upward trend across all categories. The notable jump between Hybrid and Dynamic sites stands out. While further analysis is needed to pinpoint the exact cause, a likely explanation is that Prerendered and Hybrid sites tend to be hand-crafted by web developers. In contrast, Dynamic sites often rely on themes, website builders, and plugins which are notorious for having bloated web assets.
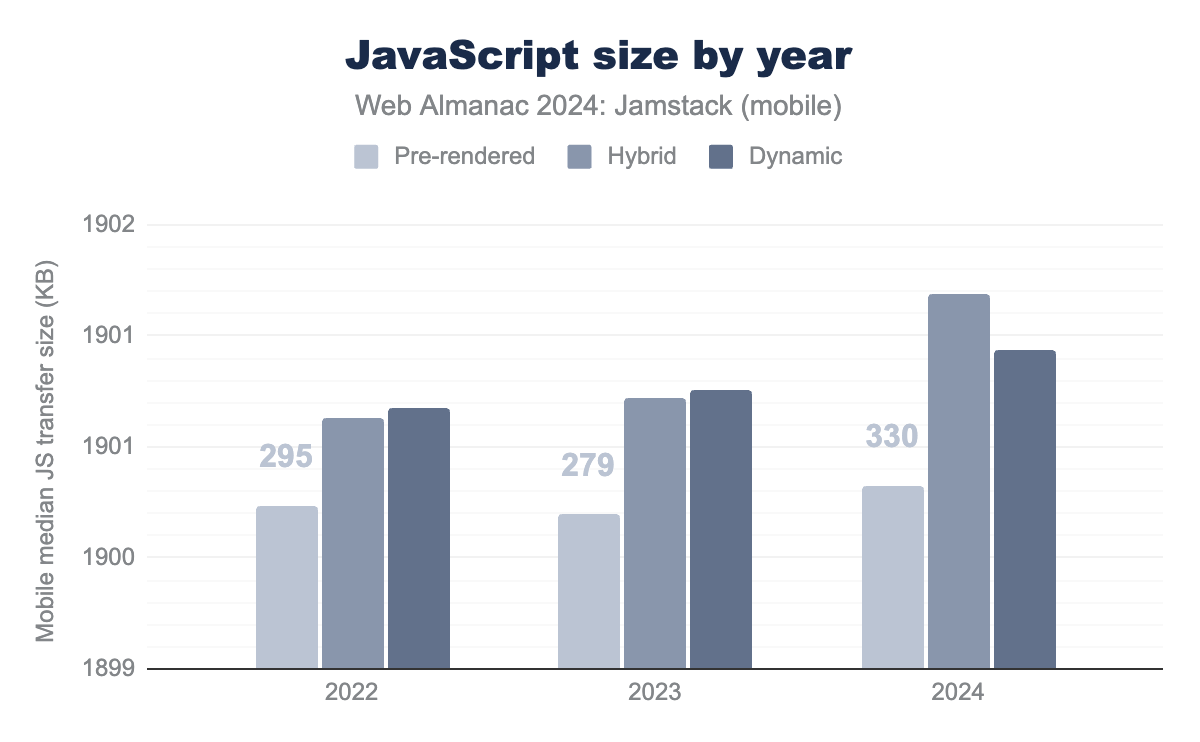
The total transfer of JavaScript offers one of the most interesting insights with a sharp increase in JavaScript size for Hybrid sites, surpassing that of the Dynamic category in 2024.
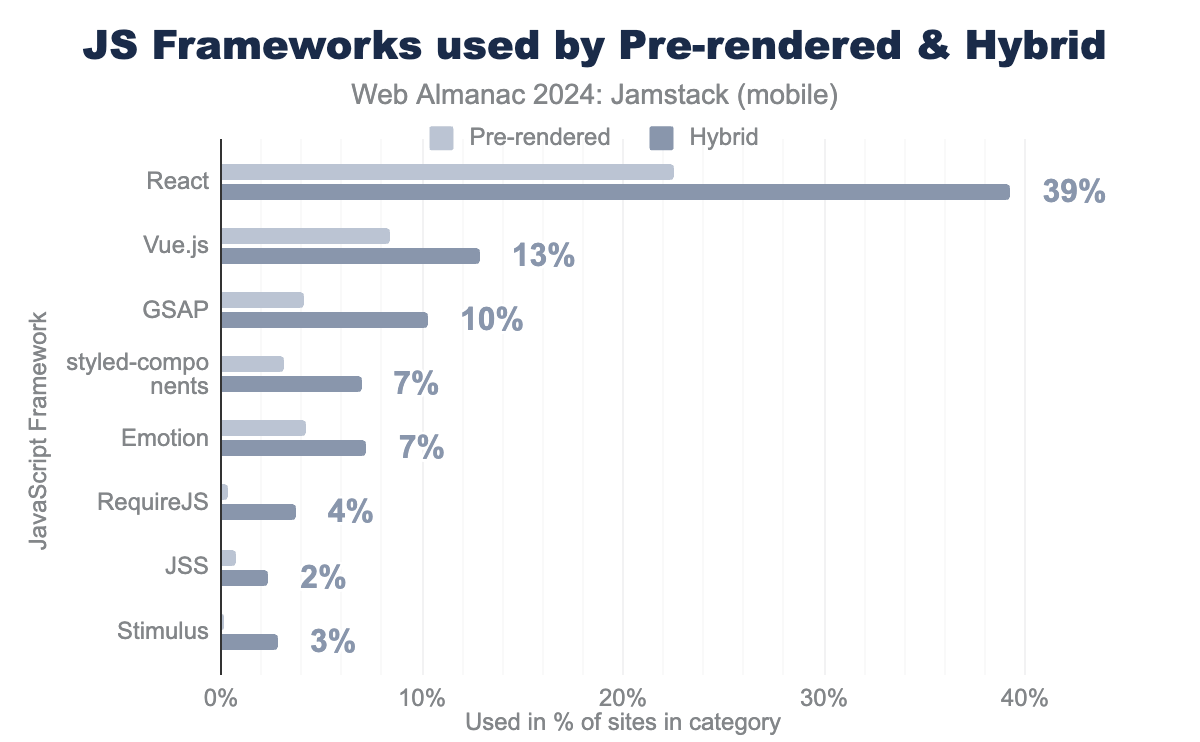
When we break down the JavaScript frameworks used by Prerendered and Hybrid websites, we see heavier frameworks like React are more commonly used in the Hybrid category.
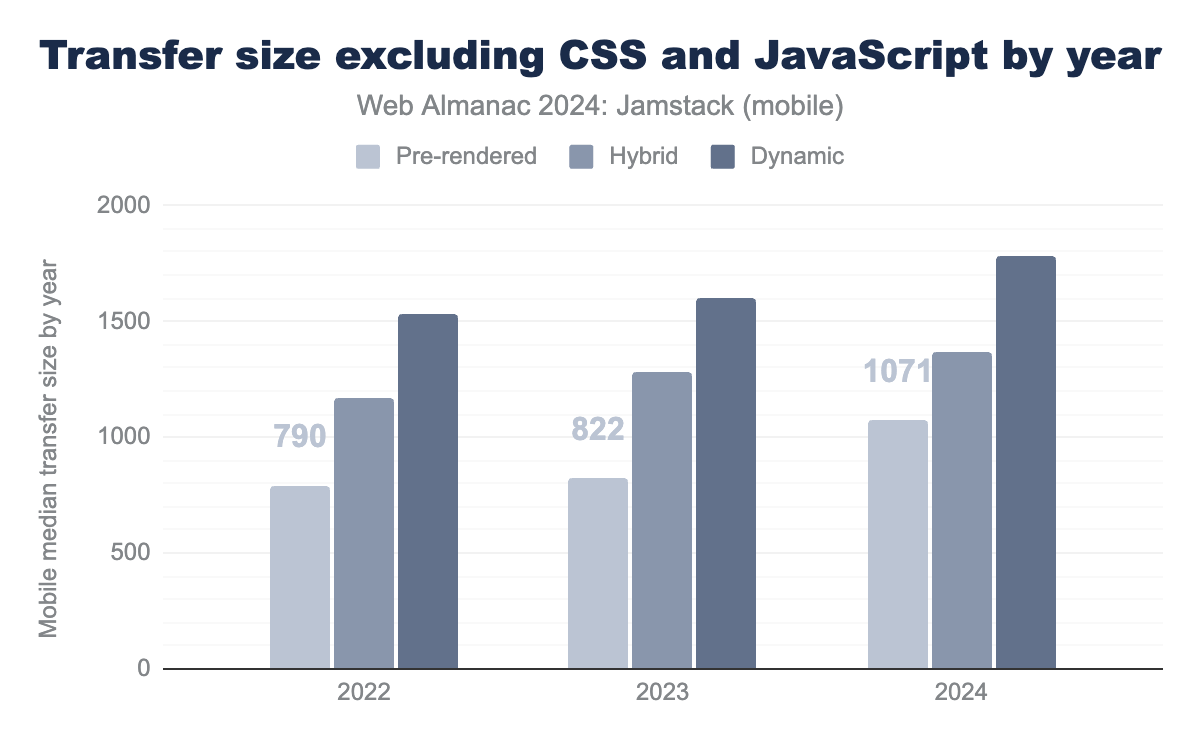
If we remove CSS and JavaScript from the total transfer size, we’re left with HTML, images, fonts, and other media. When we compare this filtered total median transfer size, there’s still a noticeable gap between each category. This corresponds to the total number of requests made in each category, which likely reflects a higher usage of images and fonts in those categories.
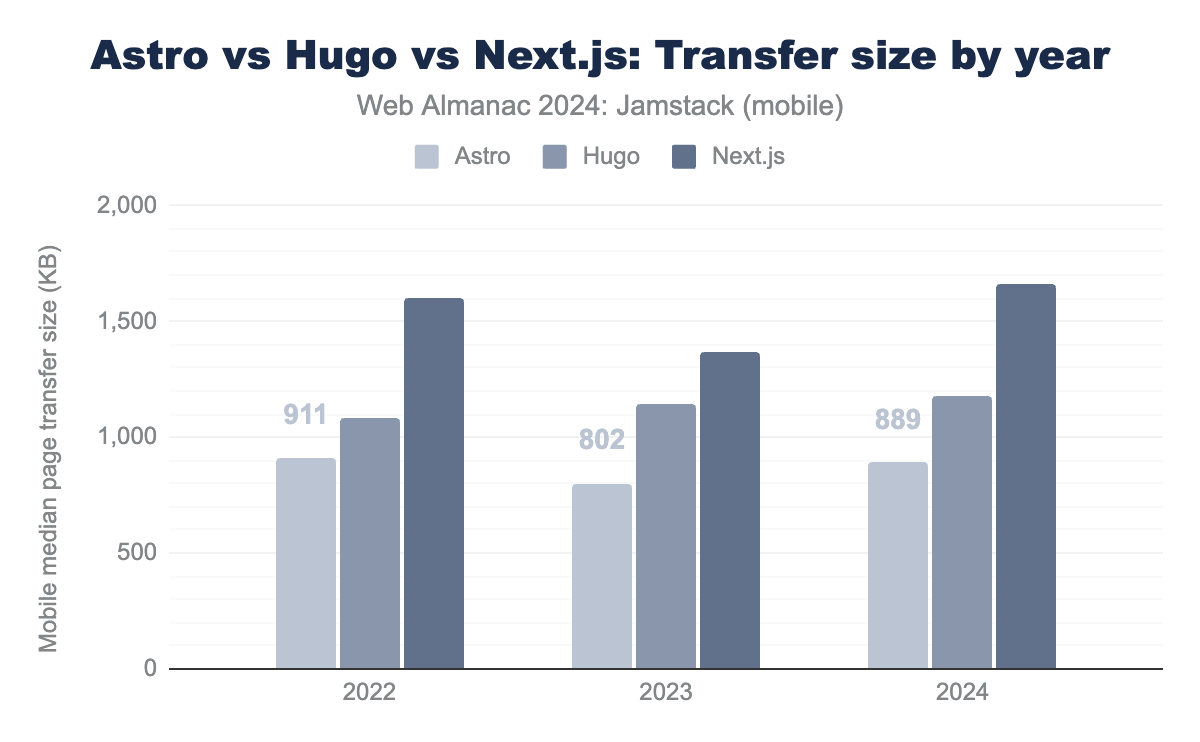
Focusing on the three standout Static Site Generators in the Prerendered category—Astro, Hugo, and Next.js—gives us another lens to analyze page weight. Note: this analysis only includes sites in the Prerendered category to keep the comparison fair.
Astro takes numerous steps to ship only the minimal data required, from Astro Islands and zero JavaScript by default to an asset optimization pipeline. It’s great to see its dedication to performance reflected in the data.
Hugo sees a step up from Astro in page weight. Hugo has many of the same types of asset optimization pipeline as Astro, though the Astro pipeline is more deeply integrated into the framework, which could explain the difference.
Next.js shows a sizable increase in page weight. Next.js ships with its bundled runtime for routing and hydration, as well as the React library, both of which contribute to a higher page weight baseline.
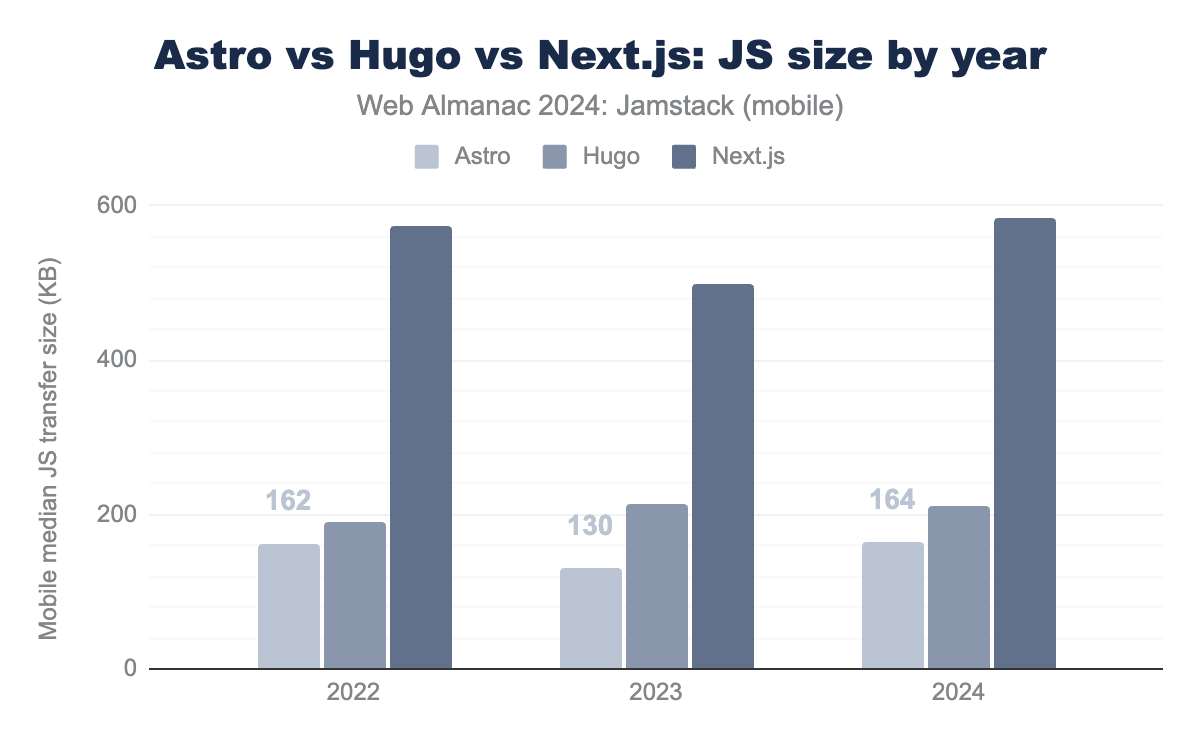
Breaking this down to purely the JavaScript shipped, we can see how heavy the JavaScript bundle is for Next.js coming in at 3.5x larger than Astro’s.
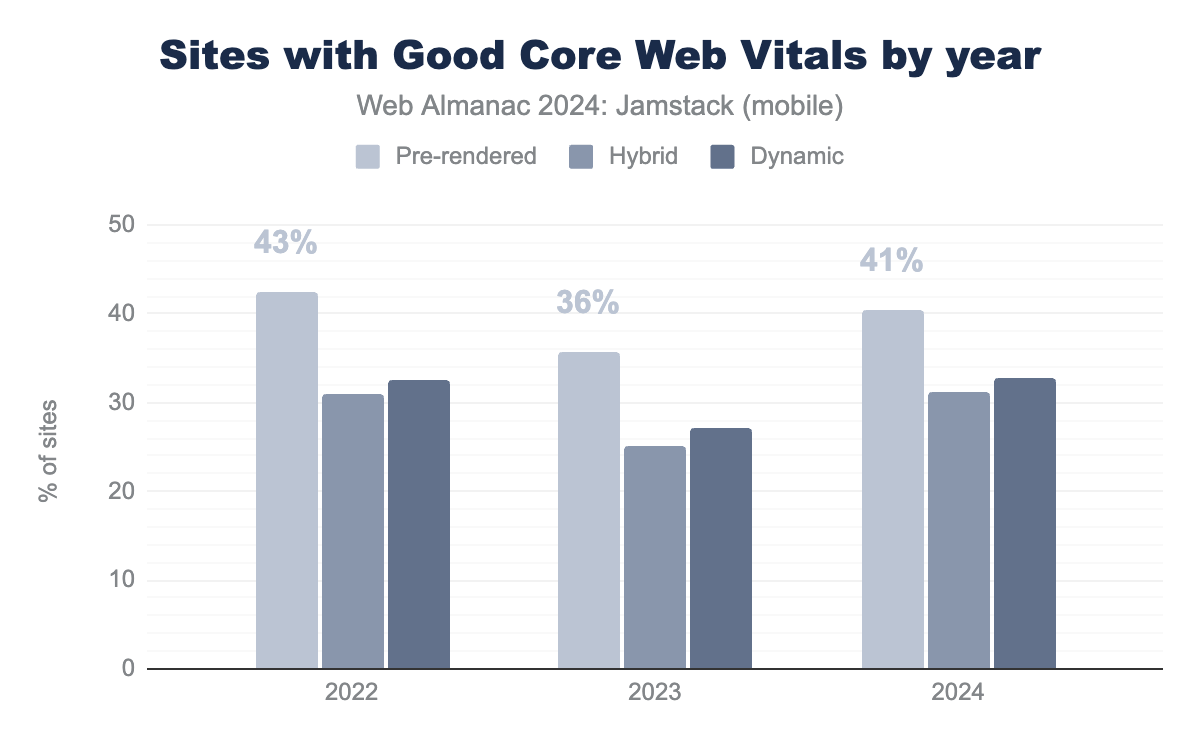
Let’s see how the delivery approaches impact Core Web Vitals. We use Google’s definition of having Good Core Web Vitals where a site has:
- Largest Contentful Paint (LCP) under 2.5 seconds for 75% of users
- Cumulative Layout Shift (CLS) less than 0.1 for 75% of users
- Interaction to Next Paint (INP) under 200 milliseconds for 75% of users
Prerendering typically results in a faster Time to First Byte (TTFB), which will naturally improve LCP: the faster the browser receives the HTML, the sooner it can start fetching assets and render the page. These sites also tend to receive more attention to details like CLS, as they are often handcrafted by developers. Hybrid has a heavy use of JavaScript frameworks and largest JavaScript payloads, which likely explains it having the lowest percentage of Good Core Web Vitals.
Growth
So, how are these architectures being adopted across the web?
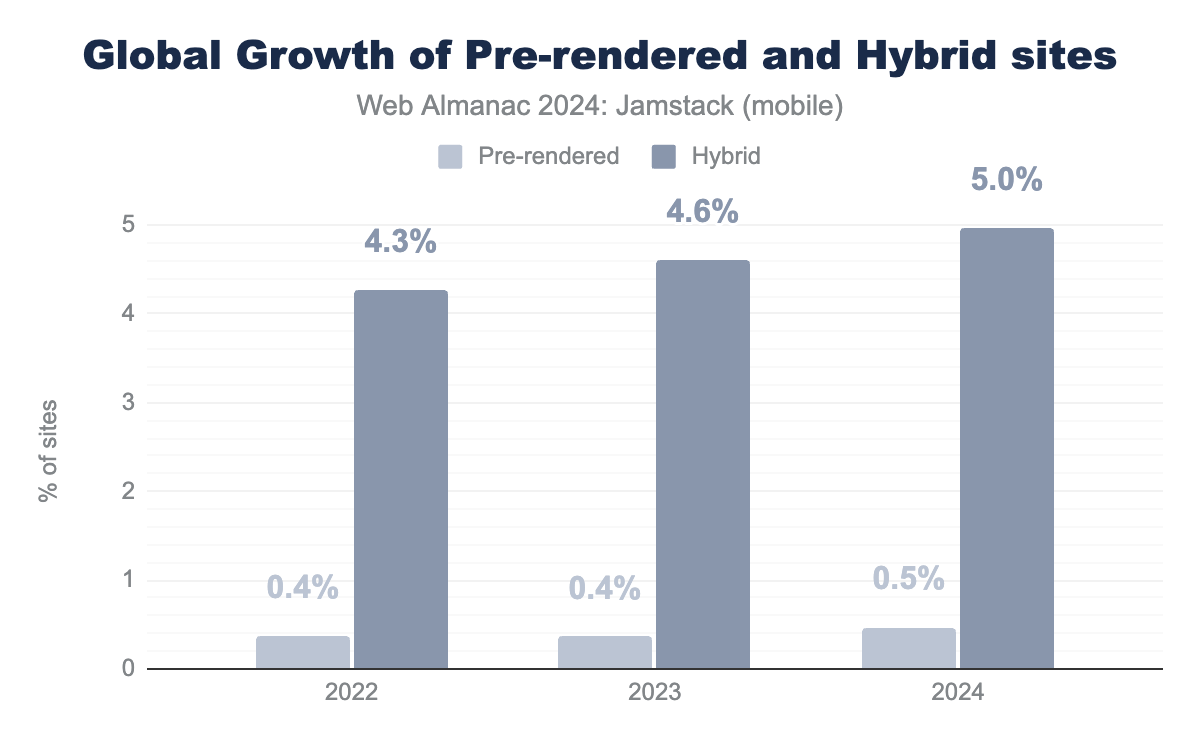
Looking at the full dataset, we see that while Prerendered and Hybrid architectures are on the rise, they’re still relatively niche compared to the rest of the web. This makes sense, as most websites rely on website builders or GUIs, rather than the developer-focused tools common in the Prerendered and Hybrid categories.
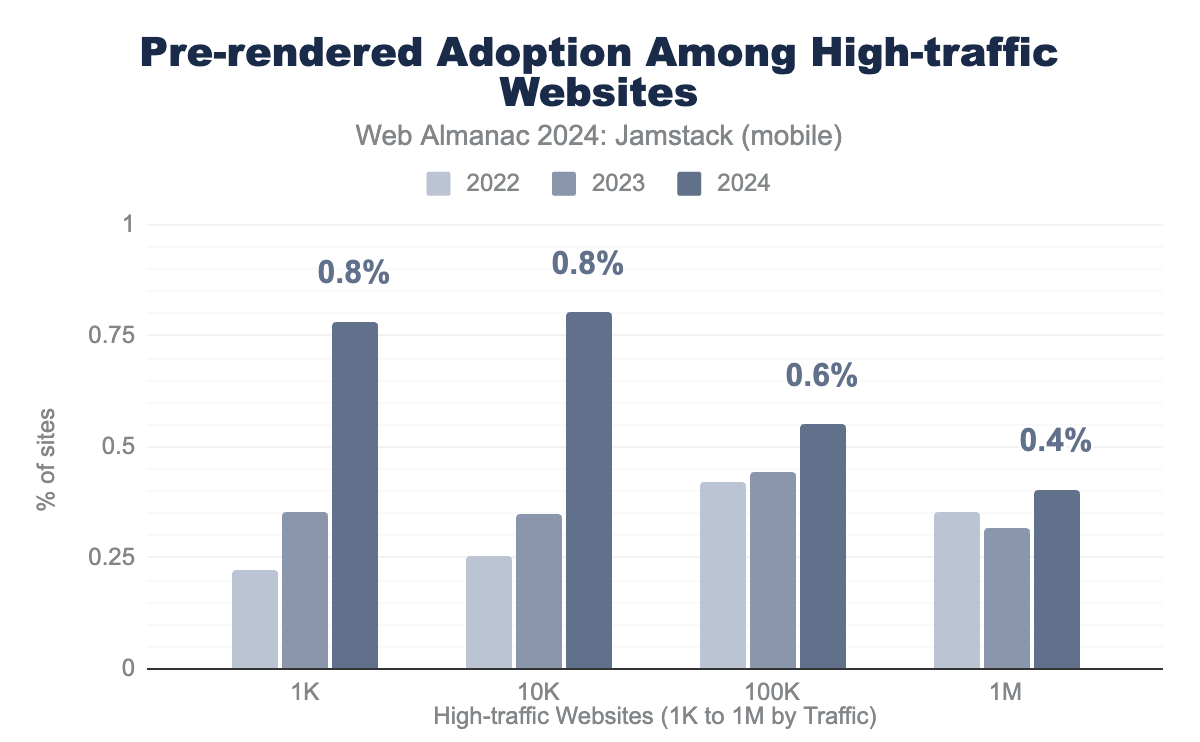
We see more growth if we zoom into the sites with the most traffic:
There’s been significant growth in Prerendered adoption among the top 1k and 10k most popular sites with growth leveling off at the 1M mark and beyond. These high-traffic sites care a great deal about performance, SEO, security, and stability, principles that align perfectly with the Prerendered approach.
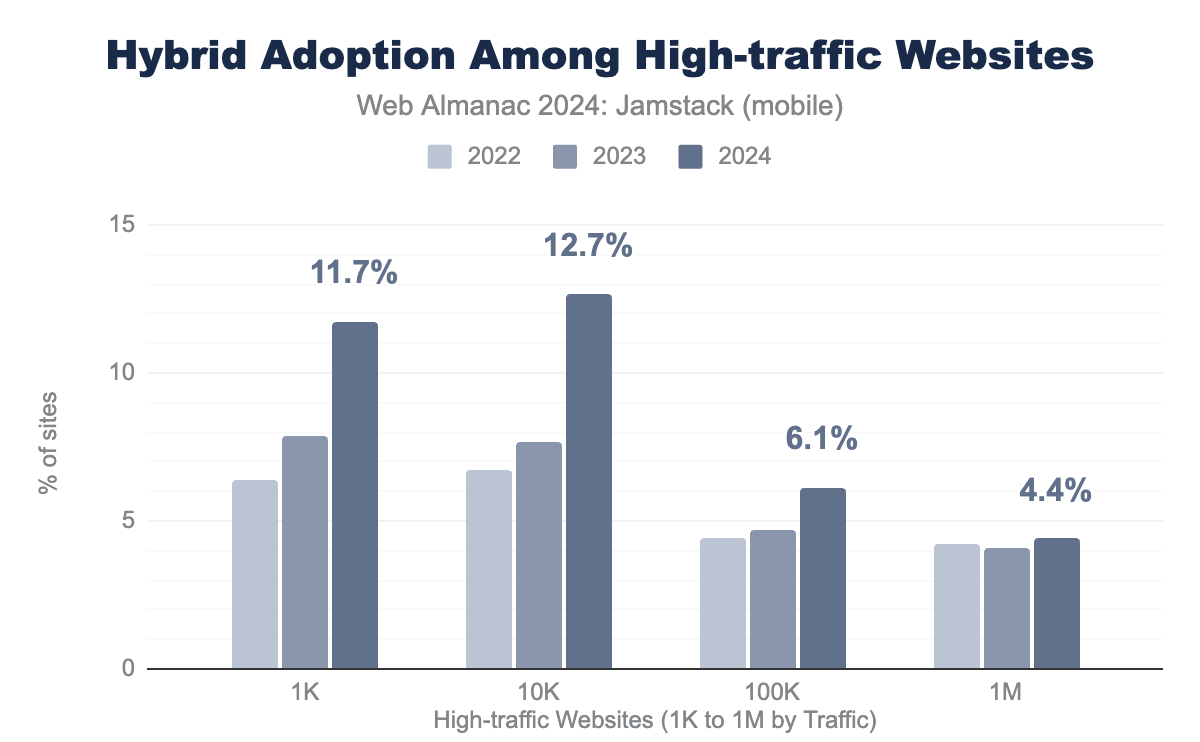
It’s a similar story with Hybrid which now powers over 12% of the most popular 10k websites.
Conclusion
The standout this year is the combined 67% growth of Prerendered and Hybrid architectures in the top 10k high-traffic websites in 2024—over 12% of these popular sites now use these approaches. While Prerendering and Hybrid delivery remains niche in the context of the entire web, it’s rapidly gaining traction where its benefits are most valued.
Given how much of the web is inherently static, this trend is promising. By adopting a static-first model and limiting dynamic rendering to dynamic content, the web could not only be faster, and lighter weight, but also significantly more environmentally friendly.
Hugo continues to lead as the top Static Site Generator in the Prerendering space, with Next.js gaining ground. Astro saw the largest growth of any Prerendering framework in 2024, an impressive feat considering it’s one of the newest frameworks in this space.
The growing presence of Next.js and Astro in both Prerendered and Hybrid categories signals a shift toward hybrid architectures that give developers more control over static and dynamic content generation. Astro’s focus on improving performance and reducing page weight looks to be paying off and has made serious inroads in catching up on Next.js.
While the term Jamstack may no longer be widely used, its evolution continues to shape the future in powering top-tier websites, paving the way for a faster, more stable, secure, and eco-friendly web.